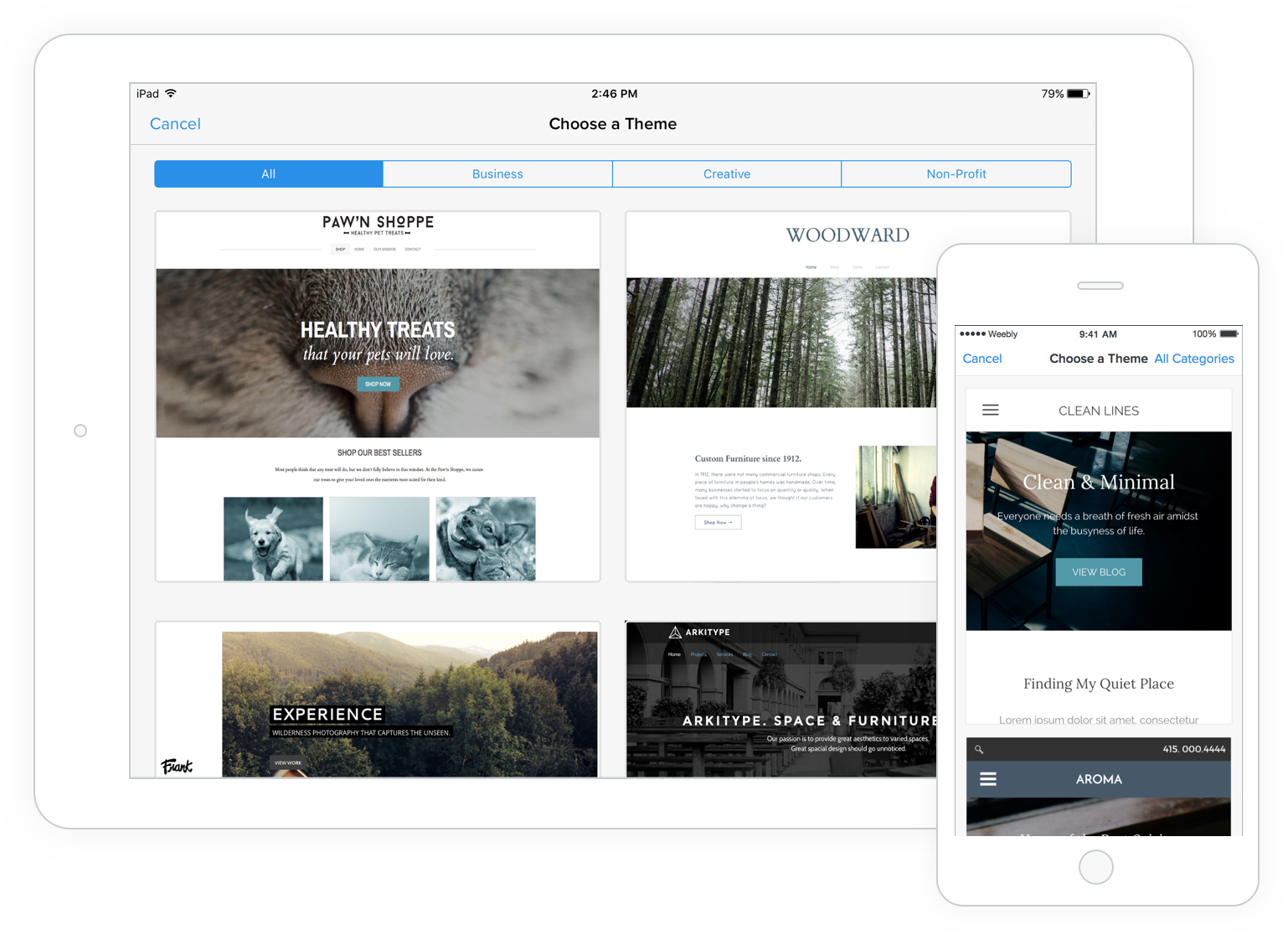
Full mobile optimization and customization is simple with a visual editor that allows you to drag and drop elements into a fully responsive template.
Build Beautiful Mobile Websites
See exactly how your website will appear for mobile visitors as you preview your site on a virtual mobile device. Create and manage a single site that works everywhere. Your Weebly site is automatically optimized for mobile browsing and search engines. With a responsive website, you use all the same content between devices, with the template adjusting the display based on the size of the screen.

Weebly provides a large selection of layouts to help guide the design and feel of your mobile website. Enjoy creative control over key mobile web design features, including header images and social sharing. These templates and themes allow you to craft a unique and flawless multi-device experience.
7 usability guidelines for websites on mobile devices
Mobile compatibility is vital to any successful website. Enter the mobile Web site.
Because the popularity of mobile Internet usage has arrived side-by-side with high-speed Internet service and more powerful computer hardware, developers of online content have a unique challenge. Web sites designed for big monitors, fast computers and fast Internet lean heavily on graphics and cutting-edge programming that doesn't always work on the smaller screens and slower networks of mobile devices. The solution lies in mobile Web sites -- pages specifically tailored to work on smaller devices and deliver important content while cutting down on the graphics that slow page loading.
Though mobile Web sites are intentionally simpler than full sites, that doesn't mean they're easy to build.
Mobile Web sites still require attention to design and technology, and the strict limitations of mobile hardware don't make things any easier. How Mobile Printing Works.
Responsive vs. Adaptive Website Design - Ventura Web Design
Perhaps an address, a phone number, a contact name, email address, etc. The slower download speeds and the smaller screen resolution make typical web browsing impractical.
- find out local number called from hotel?
- 4 examples of mobile web design.
- eurekster friend friendster fun log logout matter search web?
- 21 of the Best Examples of Mobile Website Design.
Depending on the type and the content of the website, not every page and link has to be available on the mobile site. Too much unnecessary content can defeat the purpose of having a mobile version of the website. Also keep in mind that not all users will want to view the mobile version of the website. Always include an option for them to view the regular non-mobile version of the site. Sometimes a completely alternate mobile version of the website is not needed. Again, depending on the website, it is possible that a landing page made specifically for smartphones and mobile devices can be used instead.
Using Media Queries and Viewport for a Mobile-Ready Design
The mobile landing page can include only the important content and contact information with a link to view the regular website. A mobile landing page can also be used as a temporary page to let your mobile visitors know that a mobile version of the website is in the works. As the mobile web continues to grow and gain more popularity, the need for a mobile website will soon enough be as necessary as a regular website.
- Mobile Responsive Web Design.
- find yellow pages for camden maine?
- looking for information on debt company called in charge?
- Mobile vs Desktop Traffic in | Perficient Digital | Perficient Digital Agency.
- NEWS & TIPS.
- 9 Tips for Optimizing Your Website for Mobile Users.
Learn More.